Hello everyone, today we will look at fundamental things that we should understand while declaring a variable in JavaScript.
In JavaScript, we have three different ways to actually declare a variable. Let's look at these different ways to declare a variable in javascript.
- var
- let
- const
By using above mentioned keyword we can declare a variable in javascript where var is the old way of declaring a variable since let and const were introduced in ES6 updates.
So let us understand how they are different and which one to in which situation.
Let keyword
We can use the let keyword to declare variables that can change later i.e basically during the execution of our program.
let age = 30; //at one point of program we assigned variable age as 30.
age = 31;
//at some point in the program we reassigned the variable age
Now in the above code, we have declared a variable with let at one point in the program and then later we assign a new value to it. In technical terms, it is called reassigning a variable or also to mutate a variable.
So the perfect case scenario to use a let keyword is when a variable changes in the future.
Also, in the case of the let keyword, we can declare an empty variable and later assign a value to it.
let year;
//assign value later in program
year = 2021;
Let's now look at another keyword i.e const
Const keyword
We can use a const keyword to declare variables that are not supposed to change at any point in the future.
So, the value in a const variable cannot be changed.
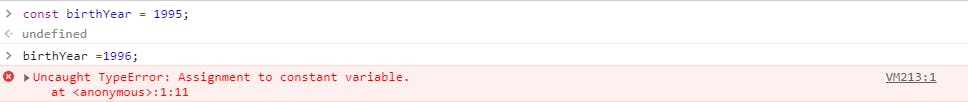
const birthYear = 1995;
// in future when we try to reassign the variable.
birthYear = 1996;
// this give an error.

When to try to reassign a variable that has been declared using the const keyword it gives us an error as seen in the above picture.
This meaning when we declare a variable using the const keyword it becomes immutable.
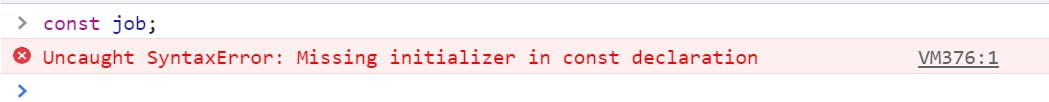
Since we know that const declared variables are immutable hence then we cannot declare empty const variables.

So, basically, when using const we need to provide an initial value.
Thus, for clean code practices, we should use const to by default and let only when we think the value is going to change in the future at some point.
Also, we can assign age variable with const keyword if we know that it is not going to change to have an as little variable mutation or variable changes as possible. Because changing variable introduces the potential to create bugs. So, basically error in the code.
Var keyword
Var keyword is the old way to declare variables before ES6 was introduced.
At first sight, it works pretty much as same as the let keyword.
var name = "Timothy";
//reassign value to variable
name = "John"
Although it looks like var and let are very similar but below the surface, they are pretty different.
There are many differences in these three keywords which we will cover further in blogs about scope, execution context, hoisting in javascript.
I hope you enjoyed this write-up.