We understand that React is all about components but how do all the components in our app talk to each other. React provides us something known as props ie properties to share our data from one component to another.

Props are the arbitrary input that is accepted by the components and the components then return react element describing what should appear on the screen.
As we know components are basically functions and functions accept arguments. Similarly, props are arguments to those functions.
Let's understand this with an example. Here we will try to render book details that have a book cover, author, and title.
const author = "Ranjeet Desai";
const title = "Shriman Yogi";
const img = "https://m.media-amazon.com/images/I/51FnFhekNsL._AC_UY218_.jpg";
Then we have our parent component named BookList which will render another child component called Book.
const BookList = () => {
return (
<section className="booklist">
<Book />
</section>
);
};
Now our Book component, where instead of hardcoding the values we will try to use JavaScript inside of JSX.
const Book = () => {
return (
<article className="book">
<img src={img} alt={title} />
<h1>{title}</h1>
<p>{author}</p>
</article>
);
};
<p>{author}</p>
In order to access the JavaScript world in JSX, we have to use {} and inside the {} it should be an expression, we can't add a statement over there. If we do we will get an error.
Output:

Now, if we want another book in the mix then how do we do that?? To answer this we have props.
- Props are arguments passed into React component.
- Props are passed to components via HTML attributes.
- Props are used to pass data from one component to another as parameters.
Let's understand this by example.
We will try to render these two books.
const firstBook = {
author: "Ranjeet Desai",
title: "Shriman Yogi",
img: "https://m.media-amazon.com/images/I/51FnFhekNsL._AC_UY218_.jpg"
};
const secondBook = {
author: "Vishwas Patil",
title: "Sambhaji ",
img:
"https://images-na.ssl-images-amazon.com/images/I/51bD9a0tXOL._SX381_BO1,204,203,200_.jpg"
};
To display multiple books but not the same book, we will need to pass the book data into the Book component where it is being rendered.
In our BookList component, we will try to pass both books' data as props. Props will seem similar to writing attributes. Props and attributes are interchangeable in React.
const BookList = () => {
return (
<section className="booklist">
<Book
img={firstBook.img}
title={firstBook.title}
author={firstBook.author}
/>
<Book
img={secondBook.img}
title={secondBook.title}
author={secondBook.author}
/>
</section>
);
};
// **without destructuring props**
const Book = (props) => {
return (
<article className="book">
<img src={props.img} alt={props.title} />
<h1>{props.title}</h1>
<p>{props.author}</p>
</article>
);
};
Book component is a function and in JavaScript, a function can accept parameters. So we pass in props as parameters (we can write anything but the convention is to write props).
Props are objects and will contain the data that we are passing from our parent component ie BookList where we render the Book component.
And to access the properties inside of an object we use the object.property. Here, in this case, we are accessing this by using props.property such as props.title, props.img.
Destructuring props
Above we didn't destructure the props. We will see next how to access props by destructuring them.
We can destructure the props right where we pass parameters or also we can destructure in the function definition. Both are ways to destructure a prop. We can directly write the properties name rather than using for example props.title.
// **with destructuring props**
const Book = ({img,title,author}) => {
//const {img,title,author} = props.
return (
<article className="book">
<img src={img} alt={title} />
<h1>{title}</h1>
<p>{author}</p>
</article>
);
};
Output :

Children props
- Children props are everything that we render between the opening and closing tag of the component.
const BookList = () => {
return (
<section className="booklist">
<Book
img={firstBook.img}
title={firstBook.title}
author={firstBook.author}
>
<p>This is a biographical novel on Shivaji Maharaj. This historical novel has created history in the world of literature and books. </p>
</Book>
<Book
img={secondBook.img}
title={secondBook.title}
author={secondBook.author}
/>
</section>
);
};
So, we have a book description between the opening and closing tag of the Book component and this is considered children prop. Now the next question is how to access the children prop.
Children props are actually on the props object. And we can access them by using props.children.
But since we have destructured our props object, let's see how we can access it now:
const Book = ({img,author,title,children}) => {
return (
<article className="book">
<img src={img} alt={title} />
<h1>{title}</h1>
<p>{author}</p>
<p>{children}</p>
</article>
);
};
Above, we have destructured the children's props and accessed it in the Book component.
Also, to notice that we have only passed the children prop is only one Book component and not in the other component. So, we will see the props only when we pass them and actually access them with the name that we have passed.
Result :

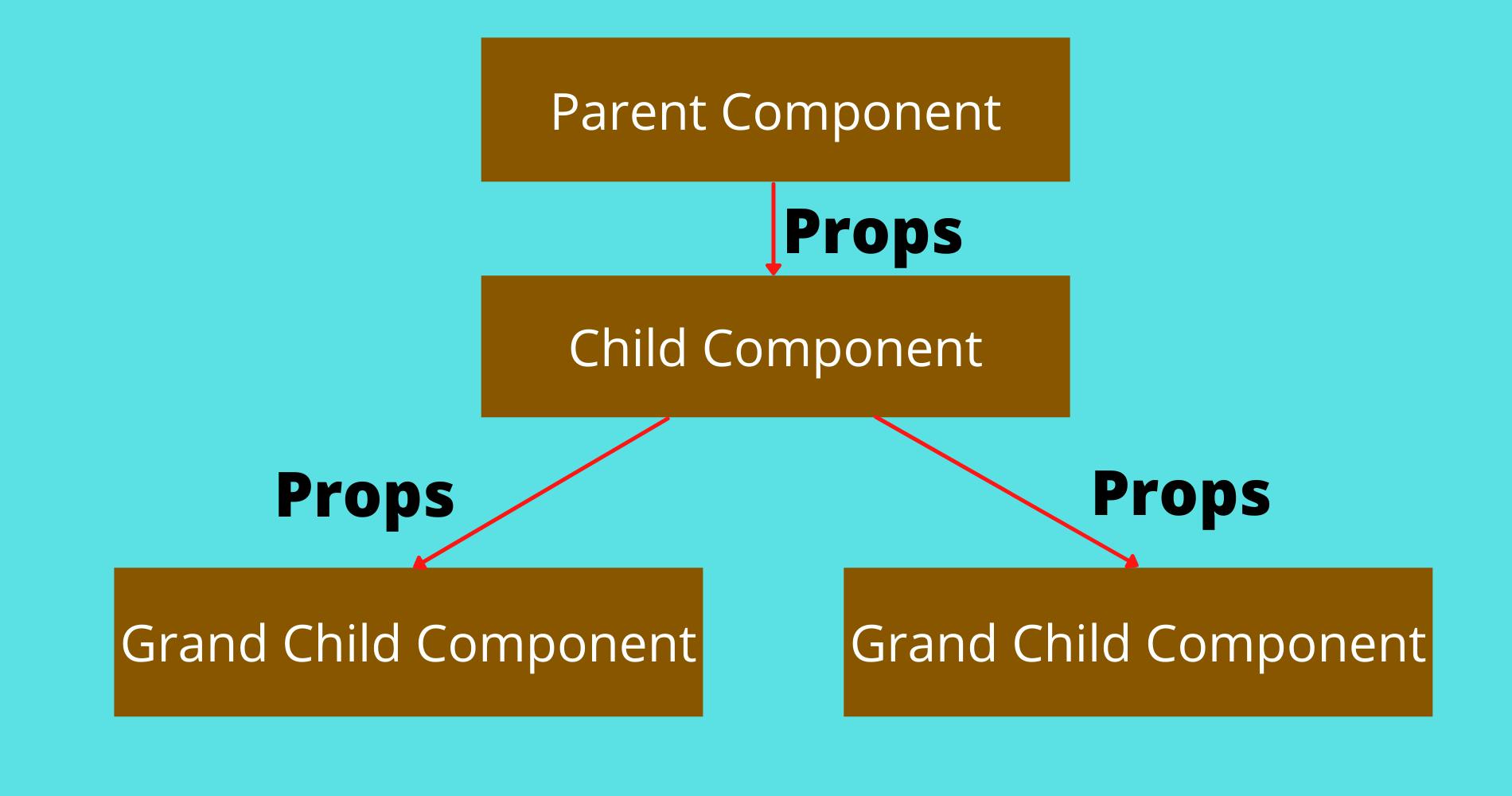
Data flow in React

- Data flows from top to bottom via props.
- A child component cannot send props to the parent component.
- Props keeps data flow simple and makes re-render predictable.
- Props are read-only for components. They aren't/shouldnot be changed.
- Also, the parent component cannot pass props directly to the grandchild component. Props can only be sent to the immediate child component.
Conclusion
I hope you liked the blog. Above we covered what are props and how we can use them in our components and also, how does data flow in React.
To understand better one needs to practice more. Happy coding !!!
